
Setting up VS Code for Remote Development with Source Control (Part 3)
Setting up vs code for Remote Development step by step
In part one of this series, we showed you how to configure a Windows 2019 EC2 instance to run an OpenSSH Server to pave the way for secure, remote development. In part two, we configured the server for password-less login. Now, we can get down to the good stuff and configure the full developer tool chain. You’ll see that setting up vs code for remote development is easy if you do it step by step.
Install VS Code on the Local Machine
VS Code and it’s extensions requires nothing to be installed on the development machine other than the OpenSSH Server. This is because the developer’s VS Code with the requisite extensions handle installing, starting and removing the “development server” into the SSH user’s home directory. Since the software is still in beta, it can be a little temperamental. Fortunately, VS Code comes with all of the tools for a user to manage it.
Install VSCode on your developer’s local machine. If you have never worked with VSCode before, you are in for a pleasant surprise. It’s a lightweight, rock-solid IDE that’s both free and powerful. It has extensions for most of your needs and has an active community. With a built-in package manager, it’s easy to configure and extend it too.
Install the Remote Development Extension
Open up VSCode’s Package Manager from the Command Palette.
Install the VSCode Remote Development extension.
On top of the remote tools, it will install three connectors. We will be using the one for SSH. It also ships with a Container connector for talking to Docker based environments and it installs a WSL connector for local WSL Installations. Don’t be fooled, that’s for connecting to WSL on the same development machine. We need to use SSH to connect to our remote development server regardless.
Configure the SSH Remote Development Extension
There’s quite a few powerful options for the Remote Server. Unfortunately, they are sparsely documented.
When you connect to an SSH Server the first time, it will create a map between the server address and the operating system of the development server. This is so it knows what commands to run.
For Windows, you’ll want to map it to windows and all commands will be done over Powershell.
For WSL Ubuntu, you’ll want to map it to linux and all commands will be run over sh.
There’s quite a few options that control how the Remote Development tools behave.
Getting to Work
With a properly configured SSH server, the rest is easy.
Open up VSCode and access the command palette Cntl+Shift+P.
> Remote-SSH: Connect to Host ...
This will bring up the connect dialog.
You will want to provide the hostname of your server and the destination OS. This host selection tells it what language of commands to run when it deploys the development server. The plugin deploys a temporary development server using Powershell for Windows and Bash for Linux. It uploads commands and deploys a node server that handles all the file synchronization and remote coordination. All over ssh – seriously cool stuff.
If you want to have more advanced configuration, the Command Palette provides the ability to edit your local developer’s .ssh/config file directly. Here is where you can store advanced SSH configuration options.
Host {your ec2 dns name or ip address}
HostName {your ec2 dns name or ip address}
User {demo for the WSL configuration, administrator for the Windows Open SSH Server Version} ForwardAgent yes DynamicForward 8080
ForwardAgent: For the WSL version (hosts that support key-agent forwarding), set this value to yes to forward your local developer’s public ssh key to downstream resources, like accessing the git repository. You must have your key loaded into an ssh key agent in order for it to work.
DynamicForward: One of the most powerful options in this setup is the DynamicForwarding. By specifying a port, you will be able to access resources on the server by configuring your clients to use a SOCKS 5 proxy.

Git Plugin on the Development Server
WSL Ubuntu Users
You have git and key-agent forwarding out of the box (after you enabled it in sshd_config).
Windows Users
You need to install git via RDP. Since you don’t have key-agent forwarding, you will need to configure the ssh keys for the user and add the public key to your repositories settings.
With your public SSH key added to your repository, you will have git access directly in VS code.
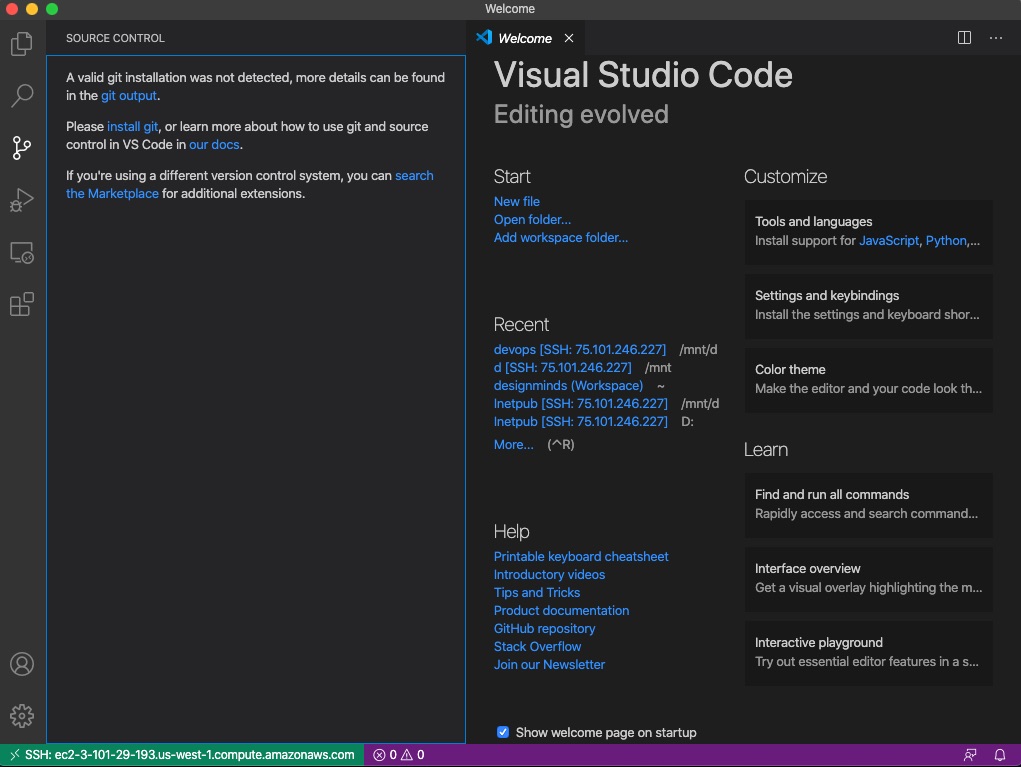
If you don’t have git installed, you will see this message on your VS Code Remote Source Control tab.

If you install after connecting, you’ll need to reconnect VS Code Remote. You’ll know you have git capabilities when you see:

Now, you have a fully-connected remote development environment that reads the git configuration for whatever directory you’re looking at in VS Code’s file browser or open files. It provides a full user interface for git, but you can also run the commands directly on the shell.
VS Code Remote Settings and Commands
The VS Code remote development tool chain is under constant development. If you can connect to SSH, that’s a majority of the battle. The rest can be achieved through manipulating the settings and using VS Code Command Palette.
Open up command palette with Cntl+Shift+P
Run Remote-SSH Settings
Also open command palette and Preferences: Open Settings (JSON)
Remote-SSH Settings is a GUI view of many different options that change the way the Remote Development server gets deployed. If you run into issues, this is the first place to look.
If your server dies, it might because of stale ssh processes or problems with the cached version on the server.
If you open up command palette with Cntl+Shift+P.
You will see Remote-SSH: Kill VSCode Server … which attempts to kill any related thread.
Remote-SSH: Kill VSCode Server … is a good step if the server refuses to behave. The VS Code Remote Development tools installs a tiny node server and does a bunch of things based on the latest build of the extension. This command should stop everything and delete any cached files. The next time you connect, it will do a clean install.
That’s it! Getting SSH running, especially for public key authentication, can be a chore. However, Microsoft is seriously moving the needle in terms of playing nice with opensource tech. The pandemic might have us all searching for new ways to work, but at least we can do it securely like we were sitting at our development boxes back in the office.
Brian Hatchet is a Senior BI Consultant at DesignMind.